Un editor di codice HTML è uno strumento che agevola la scrittura del codice. Per creare file HTML, è possibile utilizzare editor di testo semplici come il Blocco note.
Tuttavia, l’utilizzo di editor di codice HTML offre supporto nell’elaborazione del codice, includendo automaticamente le “parentesi di chiusura” per i tag, fornendo un’evidenziazione sintattica e una formattazione a colori. Questi aiuti sono particolarmente utili durante la fase di modifica dei file HTML. Inoltre, gli editor di codice HTML possono migliorare l’efficienza della digitazione del codice.
Codepen

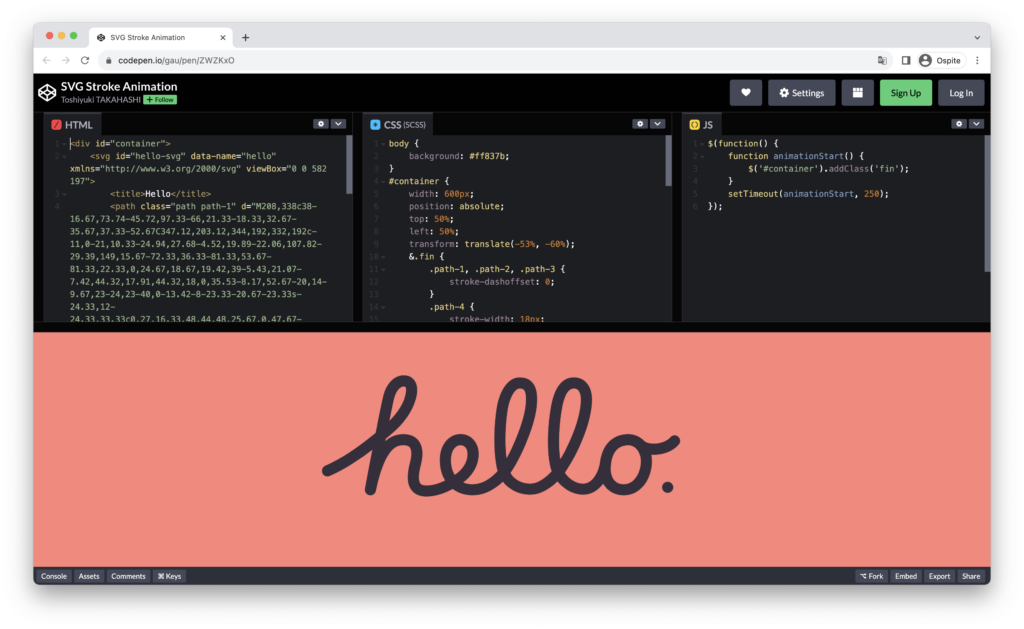
L’editor di codice front-end integrato di CodePen consente agli utenti di creare e pubblicare codice HTML, CSS e JavaScript per vari progetti, offrendo la possibilità di isolare casi di test per apprendimento e debugging. In ambito collaborativo, diverse persone possono apportare modifiche simultaneamente al codice e utilizzare la funzione di chat integrata per lavorare in modo cooperativo su qualsiasi progetto. L’ambiente di sviluppo integrato (IDE) di CodePen include caratteristiche come il caricamento tramite drag & drop, anteprime live, completamento automatico, distribuzione di siti web e molte altre funzionalità.

Vantaggi
- Facilità d’Uso: CodePen è noto per la sua interfaccia utente intuitiva che lo rende adatto sia ai principianti che agli sviluppatori esperti.
- Comunità Attiva: La comunità di CodePen è vivace e inclusiva, offrendo opportunità per imparare e connettersi con altri sviluppatori.
- Anteprima in Tempo Reale: La capacità di visualizzare in anteprima il codice in tempo reale è estremamente utile per il debugging e per vedere immediatamente i risultati delle modifiche apportate.
- Strumenti Integrati: CodePen offre una serie di strumenti integrati che semplificano il flusso di lavoro degli sviluppatori.
Svantaggi
- Limitazioni della Versione Gratuita: La versione gratuita di CodePen ha alcune limitazioni rispetto alla versione a pagamento, come ad esempio un numero limitato di progetti privati e un accesso limitato alle funzionalità avanzate.
- Privacy dei Progetti: Se hai bisogno di mantenere il tuo codice privato e al sicuro, potresti essere preoccupato dalla condivisione involontaria dei progetti, soprattutto se si utilizza la versione gratuita.
Vai al sito web codepen.io
CodeSandbox

CodeSandbox rappresenta un editor di codice online versatile, ideale per gli sviluppatori che desiderano creare, testare e distribuire applicazioni web in modo rapido ed efficiente. Con CodeSandbox, chiunque può realizzare applicazioni full-stack sfruttando le moderne tecnologie web come React, Vue, Node e GraphQL in pochi minuti. Una delle sue principali qualità è l’interfaccia utente intuitiva con la possibilità di trascinare e selezionare, semplificando la creazione e la configurazione delle applicazioni anche per coloro che non hanno esperienza pregressa nella programmazione.
Questa piattaforma all-in-one offre agli sviluppatori una vasta gamma di funzionalità potenti, tra cui strumenti di debugging integrati, controllo della versione e un terminale incorporato. Inoltre, CodeSandbox fornisce una libreria di modelli e componenti popolari che agevolano l’avvio di qualsiasi progetto web. Un altro punto forte di CodeSandbox è la sua ampia gamma di integrazioni, che consentono agli utenti di connettersi facilmente a servizi di terze parti come GitHub e Netlify.
Vantaggi
- Facilità d’Uso: CodeSandbox offre un’interfaccia utente intuitiva che lo rende accessibile anche per principianti.
- Anteprima in Tempo Reale: La capacità di visualizzare istantaneamente le modifiche al codice è estremamente utile per il processo di sviluppo.
- Collaborazione Efficiente: La funzionalità di collaborazione in tempo reale semplifica la comunicazione e la risoluzione dei problemi tra i membri del team.
- Pubblicazione Semplice: La possibilità di pubblicare e condividere progetti in modo rapido e semplice lo rende adatto per dimostrare il proprio lavoro agli altri
Svantaggi
- Limitazioni della Potenza di Calcolo: Progetti web molto complessi potrebbero riscontrare limitazioni in termini di potenza di calcolo rispetto a un ambiente di sviluppo locale.
- Quando si verifica un timeout: la pagina dovrà occasionalmente essere aggiornata per essere caricata ed è lenta.
- A causa dei problemi di timeout: è necessario aggiornare la pagina dopo alcuni minuti; altrimenti i dati non verranno salvati.
Vai al sito web codesandbox.io
JSFiddle

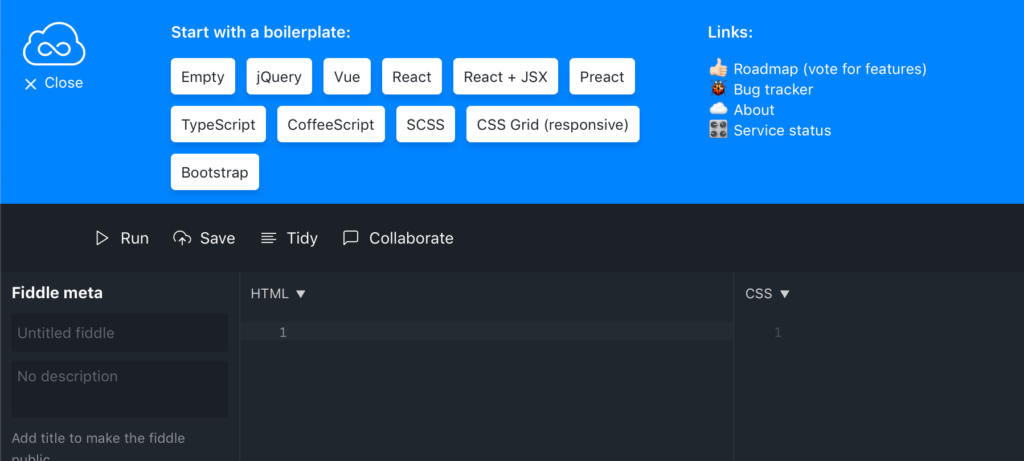
JSFiddle offre un’interessante struttura di lavoro basata su pannelli o schede, con quattro pannelli a disposizione. Questi pannelli consentono di lavorare su diverse componenti di un progetto, facilitando lo sviluppo di codice HTML, CSS e JavaScript. Nel primo pannello, è possibile concentrarsi sulla struttura del documento HTML senza dover preoccuparsi di aggiungere tag come doctype o head, poiché vengono generati automaticamente. Nel secondo pannello, è possibile gestire gli stili CSS e passare facilmente da un pre-processore CSS a SCSS per una maggiore flessibilità. Nel terzo pannello, è possibile scrivere e testare il codice JavaScript associato al proprio progetto. Una volta inserito il codice nei pannelli pertinenti, è sufficiente fare clic su “Esegui” nella barra delle azioni in alto per visualizzare il risultato nel quarto pannello.
JSFiddle offre anche la possibilità di personalizzare il layout dell’editor, passando dalla visualizzazione classica a griglia 2×2 a una modalità a schede per adattare l’ambiente di sviluppo alle esigenze specifiche. Inoltre, le griglie sono completamente ridimensionabili, e il pannello dei risultati fornisce informazioni sulla sua larghezza, rendendo più agevole il lavoro su query multimediali. In sintesi, JSFiddle è uno strumento molto utile per gli sviluppatori web che cercano un ambiente di sviluppo online versatile e personalizzabile per testare e condividere rapidamente il loro codice.

Vantaggi
- Modifica Online e Collaborazione: Consente la modifica del codice online con funzionalità di collaborazione in tempo reale.
- Pubblicazione Semplice: Facilita la condivisione di progetti in modalità pubblica o privata.
- Creazione Facile di Richieste AJAX Fittizie: Permette di simulare chiamate AJAX in modo agevole.
- Completamente Gratuito: È un servizio gratuito al 100%.
Svantaggi
- Possibile Lentezza nell’Esecuzione: Alcuni utenti potrebbero notare una possibile lentezza nell’aggiornamento dei risultati.
- Manca il Tracciamento dei Forks: Non è possibile monitorare chi ha duplicato il proprio progetto.
- Impossibile Nascondere Pannelli: Non offre un modo diretto per nascondere i pannelli indesiderati.
Vai al sito web jsfiddle.net
JSBin

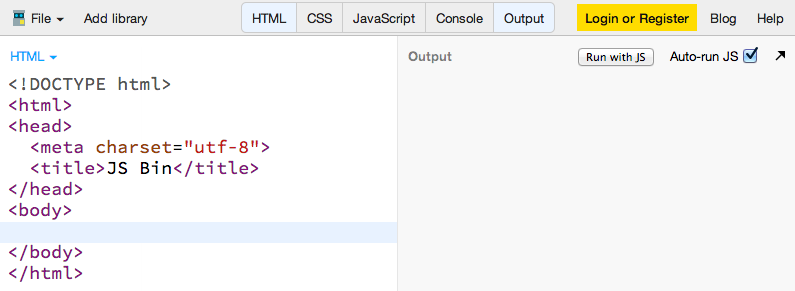
JSBin è un editor di testo HTML, CSS e JavaScript online che si distingue per la sua vasta gamma di funzionalità, rendendolo uno strumento essenziale per gli sviluppatori web. Con un’interfaccia intuitiva e strumenti potenti, JSBin offre un ambiente di sviluppo completo per esplorare, creare e condividere codice web in modo efficiente. Una delle caratteristiche più apprezzate di JSBin è il “Live Reload”, che permette agli sviluppatori di vedere immediatamente come le modifiche apportate al codice influiscono sulla visualizzazione della pagina, sia nell’editor che nella preview completa. La console integrata semplifica il debugging, consentendo agli sviluppatori di individuare e risolvere errori rapidamente.
Gli sviluppatori possono archiviare e gestire i propri “bin” (progetti) in modo organizzato e possono facilmente incorporare i loro progetti in qualsiasi configurazione desiderata. Il supporto per il trascinamento e il rilascio dei file, insieme all’integrazione di Emmet (precedentemente noto come Zen Coding), semplifica la creazione di codice più efficiente e veloce.
Per coloro che richiedono funzionalità avanzate, JSBin offre una modalità Pro con opzioni come SSL embeds, bin privati e URL personalizzati.

Vantaggi
- Live Reload Efficace: JSBin offre una funzione di live reload sia nell’editor che nella preview completa, consentendo agli sviluppatori di visualizzare rapidamente e in tempo reale i risultati delle modifiche apportate al codice.
- Console Integrata: La console integrata semplifica il debugging, consentendo agli sviluppatori di identificare e risolvere gli errori in modo efficiente.
- Supporto per Diversi Linguaggi e Pre-processori: JSBin supporta una vasta gamma di linguaggi, tra cui HTML, CSS, JavaScript, Less, Sass e molti altri, offrendo una flessibilità significativa nel processo di sviluppo.
- Linting Personalizzabile: Il supporto per il linting personalizzabile con strumenti come JSHint, CoffeeLint, CSSLint e HTMLLint aiuta a garantire la qualità del codice.
- Gestione dei Bins Organizzata: Gli sviluppatori possono archiviare e gestire i propri progetti in modo organizzato, semplificando la ricerca e la gestione dei bin.
- Facilità di Incorporazione e Customizzazione: JSBin consente di incorporare facilmente i bin in qualsiasi configurazione desiderata e di personalizzare l’aspetto e le impostazioni dell’editor.
- Trascinamento e Rilascio dei File: Il supporto per il trascinamento e il rilascio dei file semplifica il caricamento e l’aggiornamento dei file nei progetti.
Svantaggi
- Modalità Pro per Funzionalità Avanzate: Alcune funzionalità avanzate, come SSL embeds, bin privati e URL personalizzati, sono disponibili solo nella modalità Pro, che richiede un abbonamento a pagamento.
- Possibile Variabilità delle Prestazioni: La velocità di esecuzione e la visualizzazione delle anteprime potrebbero variare in base alla complessità del progetto e al traffico sui server di JSBin, il che potrebbe causare ritardi nelle anteprime.
- Limitazioni nella Versione Gratuita: La versione gratuita di JSBin ha alcune restrizioni, come il numero limitato di bin privati e l’accesso a funzionalità avanzate.
Vai al sito web jsbin.com
Flems

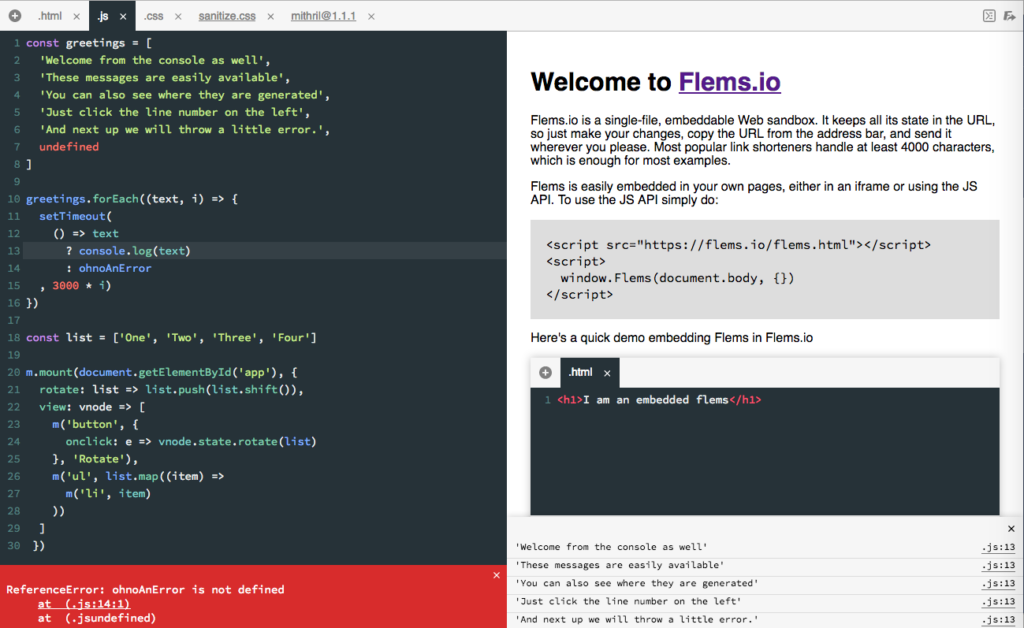
Flems è una piattaforma dedicata allo sviluppo web, ideale per la prototipazione di idee e la condivisione di esempi di codice front-end funzionanti.
A differenza di altre piattaforme simili, Flems non richiede una connessione al server dopo il caricamento della pagina: tutto il codice che scrivi in un progetto Flems viene elaborato direttamente nel browser e salvato come una stringa compressa nell’URL. L’unica cosa di cui hai bisogno di una connessione internet è per scaricare eventuali dipendenze aggiuntive. Ciò significa che puoi lavorare al tuo progetto senza doverlo “salvare” in quanto l’URL nella barra degli indirizzi sarà sempre un collegamento condivisibile che mostra esattamente ciò che stai vedendo.
Ogni progetto Flems inizia con un file HTML, JavaScript e CSS, ma hai la possibilità di aggiungere ulteriori file. Flems supporta anche la compilazione di TypeScript, LiveScript e Babel (standalone). Puoi aggiungere dipendenze CSS e JavaScript specificando un URL completo che punta al file desiderato o fornendo il riferimento a un pacchetto NPM (con un percorso opzionale). Queste risorse saranno prese da unpkg.com. Inoltre, puoi modificare l’ordine di esecuzione di ciascun file o dipendenza dello stesso tipo passandoci sopra nella barra laterale e utilizzando le frecce su e giù.
Flems.io si basa sul modulo open source Flems, che puoi utilizzare per l’hosting autonomo o l’integrazione in altri progetti.

Vantaggi
- Anteprima Istantanea: L’anteprima in tempo reale consente di visualizzare immediatamente l’effetto delle modifiche apportate al codice.
- Editor Multilinguaggio: Flems consente di lavorare con HTML, CSS e JavaScript in un unico ambiente, migliorando la produttività dello sviluppo.
- Facile Condivisione: La generazione automatica di URL semplifica la condivisione dei progetti con altri sviluppatori o colleghi.
- Integrazione API: L’integrazione nativa con le API rende più agevole lo sviluppo di applicazioni web interattive e la comunicazione con servizi esterni.
Svantaggi
- Limitazioni delle Funzionalità Avanzate: Flems potrebbe risultare limitato per progetti estremamente complessi che richiedono funzionalità avanzate di debugging, gestione dei pacchetti o integrazione di strumenti di sviluppo più avanzati.
- Manca di un Editor di File Integrato: A differenza di alcuni altri strumenti, Flems non offre un editor di file integrato, il che significa che potresti dover caricare manualmente i tuoi file se stai lavorando su progetti complessi con molti file correlati.
- Nessun Hosting di Progetti: Flems non fornisce servizi di hosting per progetti, il che significa che dovrai fare affidamento su soluzioni esterne per distribuire le tue applicazioni o progetti web in modo pubblico.
Vai al sito web flems.io
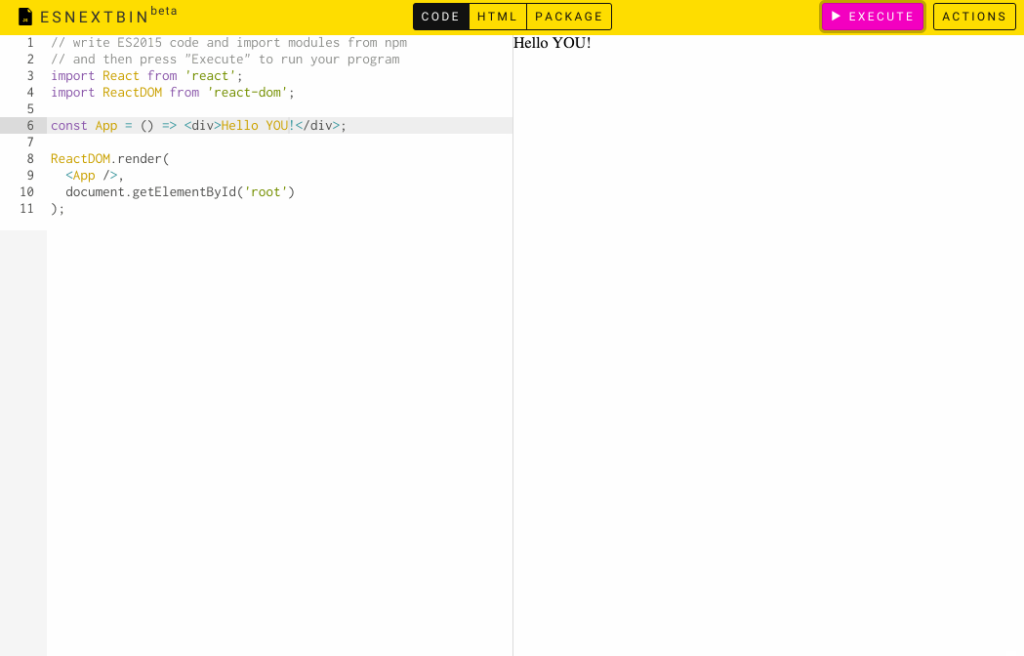
Esnextb

Esnextb è un editor di testo HTML online progettato per gli sviluppatori web che desiderano scrivere codice JavaScript moderno basato su ES6/ESNext. Questo editor offre un’esperienza immediata con anteprima in tempo reale, supporto GitHub Gist per la condivisione e personalizzazione del layout. Sebbene sia focalizzato su JavaScript, potrebbe non adattarsi completamente alle esigenze di sviluppo di HTML e CSS o richiedere una versione a pagamento per alcune funzionalità avanzate.

Vantaggi
- Supporto per ES6/ESNext: esnextb.in è ideale per coloro che vogliono scrivere codice JavaScript moderno, sfruttando le ultime funzionalità del linguaggio.
- Live Preview: L’anteprima in tempo reale semplifica il processo di debugging e consente agli sviluppatori di vedere immediatamente gli effetti delle modifiche.
- Integrazione GitHub Gist: L’integrazione nativa con GitHub Gist semplifica la condivisione e la collaborazione sui progetti.
- Personalizzazione del Layout: Gli utenti possono adattare l’editor alle proprie preferenze, creando un ambiente di sviluppo su misura.
- Estensibilità: Le estensioni consentono agli sviluppatori di aggiungere funzionalità specifiche al proprio ambiente di sviluppo.
Svantaggi
- Focalizzato su JavaScript: Se stai cercando un ambiente di sviluppo completo per HTML e CSS, esnextb.in potrebbe non essere la scelta ideale, poiché è principalmente focalizzato su JavaScript.
- Nessuna Funzionalità Avanzata: Potrebbero mancare alcune funzionalità avanzate presenti in ambienti di sviluppo più complessi.
- Limitazioni della Versione Gratuita: Alcune funzionalità avanzate potrebbero essere disponibili solo nella versione a pagamento di esnextb.in, limitando le opzioni per gli utenti gratuiti.
Vai al sito web esnextb.in