Editor WYSIWYG
Creare siti web belli e funzionali richiede una combinazione di creatività, conoscenze tecniche e strumenti che migliorino la produttività. Uno strumento indispensabile per lo sviluppo web è un editor HTML WYSIWYG (What You See Is What You Get). In questo articolo, esamineremo in modo approfondito i migliori editor HTML WYSIWYG gratuiti disponibili oggi.
Cos’è un editor WYSIWYG?
Un editor WYSIWYG (What You See Is What You Get) è un tipo di strumento utilizzato per creare e modificare siti web. Fornisce un’interfaccia visuale per gli utenti per progettare la loro pagina web, mentre il codice HTML del sito web viene generato automaticamente in background.
Il WYSIWYG è un approccio all’interfaccia utente amichevole per la progettazione e lo sviluppo web che non richiede agli utenti di avere conoscenze approfondite di HTML o altri linguaggi di programmazione. Invece di scrivere manualmente righe di codice, gli utenti possono creare e progettare siti web in modo visuale, simile a come si creerebbe un documento utilizzando un elaboratore di testi.
In un editor WYSIWYG, gli utenti possono formattare il testo, aggiungere immagini ed elementi multimediali, creare collegamenti ipertestuali e regolare la disposizione generale della pagina utilizzando strumenti e funzioni integrate. Man mano che vengono apportate modifiche, l’editor HTML scrive e aggiorna automaticamente il codice HTML corrispondente. Ciò consente agli utenti di concentrarsi maggiormente sul design e sulla struttura del loro sito web, anziché essere bloccati nella sintassi del codice.
Gli editor WYSIWYG includono spesso una funzione per passare dalla visualizzazione del design visivo a quella del codice HTML. Questa è una funzione utile per coloro che stanno imparando lo sviluppo web, poiché consente agli utenti di comprendere come le loro scelte di design visivo si traducono in codice HTML.
Questi editor possono anche includere altre funzioni avanzate come l’evidenziazione della sintassi, il completamento automatico, anteprime in tempo reale, rilevamento degli errori e convalida del codice. Queste funzioni semplificano ulteriormente il processo di progettazione web e aiutano a creare pagine web pulite, efficienti e conformi.
L’importanza degli editor WYSIWYG
Nel mondo dello sviluppo web, gli editor HTML, in particolare le varianti WYSIWYG (What You See Is What You Get), rivestono un’importanza immensa per diverse ragioni. Di seguito sono elencati gli elementi chiave che rendono questi strumenti essenziali per i moderni processi di creazione e modifica web.
Semplificazione del Design Web
Gli editor WYSIWYG sono strumentali nel semplificare il processo di progettazione web. Forniscono un’interfaccia intuitiva e user-friendly in cui gli utenti possono progettare pagine web in modo visuale. Man mano che si creano e organizzano gli elementi sulla pagina web, il corrispondente codice HTML viene generato automaticamente in background. Questo approccio abbassa significativamente la barriera all’ingresso nello sviluppo web, consentendo persino agli utenti non tecnici di creare pagine web senza dover comprendere in modo approfondito l’HTML o altre tecnologie web.
Anteprime in Tempo Reale
Uno dei vantaggi fondamentali degli editor WYSIWYG è la possibilità di vedere le modifiche in tempo reale. Man mano che si apportano modifiche al design, è possibile vedere immediatamente come queste cambieranno nell’ambiente web live. Questa funzione migliora non solo il flusso di lavoro ma aiuta anche a evitare possibili errori di progettazione.
Miglioramento dell’Efficienza
Costruire un sito web da zero utilizzando solo il codice può essere un compito laborioso, specialmente per siti complessi. Gli editor WYSIWYG migliorano notevolmente l’efficienza riducendo la quantità di codice richiesta. Offrono una serie di strumenti e funzioni che semplificano il processo di sviluppo web, come interfacce drag-and-drop, modelli pronti all’uso e molto altro.
Funzionalità Avanzate
Oltre ai concetti di base, molti editor WYSIWYG forniscono funzionalità avanzate che arricchiscono ulteriormente l’esperienza di progettazione web. Queste possono includere strumenti SEO integrati, convalida del codice, test di design responsivo, strumenti di collaborazione e altri. Queste funzionalità non solo aiutano a creare pagine web attraenti e funzionali, ma garantiscono anche che siano ottimizzate, accessibili e conformi agli standard.
Apprendimento e Sperimentazione
Infine, gli editor WYSIWYG fungono anche da eccellenti strumenti didattici per coloro che sono nuovi allo sviluppo web. Forniscono un ambiente protetto in cui è possibile sperimentare con vari elementi di design e vedere immediatamente il codice HTML risultante. Questo feedback immediato può migliorare notevolmente il processo di apprendimento, offrendo una comprensione pratica di come l’HTML struttura una pagina web.
Editor WYSIWYG
CKEditor

CKEditor è un potente editor WYSIWYG open-source noto per le sue ampie capacità di modifica del testo e per la vasta gamma di plugin disponibili. Presente nell’industria web da oltre 15 anni, si è evoluto in uno degli editor HTML più versatili attualmente disponibili, vantando funzioni robuste e un’interfaccia utente facile da utilizzare. CKEditor supporta diversi tipi di utenti, dai principianti che sperimentano il design web agli sviluppatori esperti che lavorano su complesse applicazioni web.
Caratteristiche
- Modifica di Testo Avanzata: CKEditor è noto per la sua ampia gamma di opzioni di formattazione del testo, tra cui grassetto, corsivo, sottolineato, barrato, pedice, apice, dimensione del carattere, colore del carattere e colore di evidenziazione. Supporta anche la creazione di liste ordinate e non ordinate, citazioni a blocco e altro ancora.
- Incorporazione di Media: CKEditor consente di incorporare facilmente immagini, video e altri file multimediali direttamente nella pagina web. Supporta anche diversi tipi di allineamento e ridimensionamento delle immagini.
- Manipolazione delle Tabelle: Con CKEditor, è possibile aggiungere e manipolare tabelle in modo conveniente, una funzione spesso richiesta nella gestione dei contenuti web. Questo include l’aggiunta di righe e colonne, l’aggiustamento delle dimensioni e l’implementazione dello spaziamento e del riempimento delle celle.
- Visualizzazione del Codice: Per coloro che desiderano lavorare direttamente con il codice HTML, CKEditor fornisce una modalità “Sorgente” che consente la modifica manuale dell’HTML. Questa funzionalità dualistica rende CKEditor versatile sia per gli utenti non tecnici che per gli sviluppatori esperti.
- Autosave e Correzione Ortografica: CKEditor dispone di una funzione di autosave che garantisce che il lavoro in corso non venga perso. Include anche una funzione integrata di correzione ortografica che riduce gli errori e migliora la qualità del contenuto.
- Collaborazione in Tempo Reale e Commenti (Funzione Premium): CKEditor offre una funzione di modifica collaborativa che consente a più utenti di lavorare sullo stesso documento in tempo reale. Inoltre, gli utenti possono aggiungere commenti al documento, rendendolo un ottimo strumento per i progetti di gruppo. Si noti che queste funzionalità fanno parte delle opzioni premium di CKEditor.
Vantaggi
- Personalizzazione Semplice: CKEditor offre molte opzioni di configurazione che consentono di adattare l’editor alle proprie esigenze specifiche. Supporta anche la creazione e l’aggiunta di plugin personalizzati, migliorandone la funzionalità.
- Robusto Ecosistema di Plugin: CKEditor vanta un solido ecosistema di plugin che includono funzionalità come controllo dell’accessibilità, correzione automatica, snippet di codice, emoji, composizione matematica e molto altro.
- Ben Documentato e Supportato: Essendo un prodotto maturo, CKEditor dispone di una documentazione estensiva e di una grande e attiva community, semplificando il processo di risoluzione dei problemi e l’apprendimento.
Contro
- Opzioni Avanzate a Pagamento: Sebbene CKEditor offra un solido set di funzionalità nella sua versione gratuita, alcune funzionalità avanzate come la collaborazione in tempo reale e i commenti richiedono un abbonamento premium.
- Leggera Curva di Apprendimento: Le numerose funzionalità e opzioni di personalizzazione di CKEditor potrebbero rappresentare una leggera curva di apprendimento per i principianti.
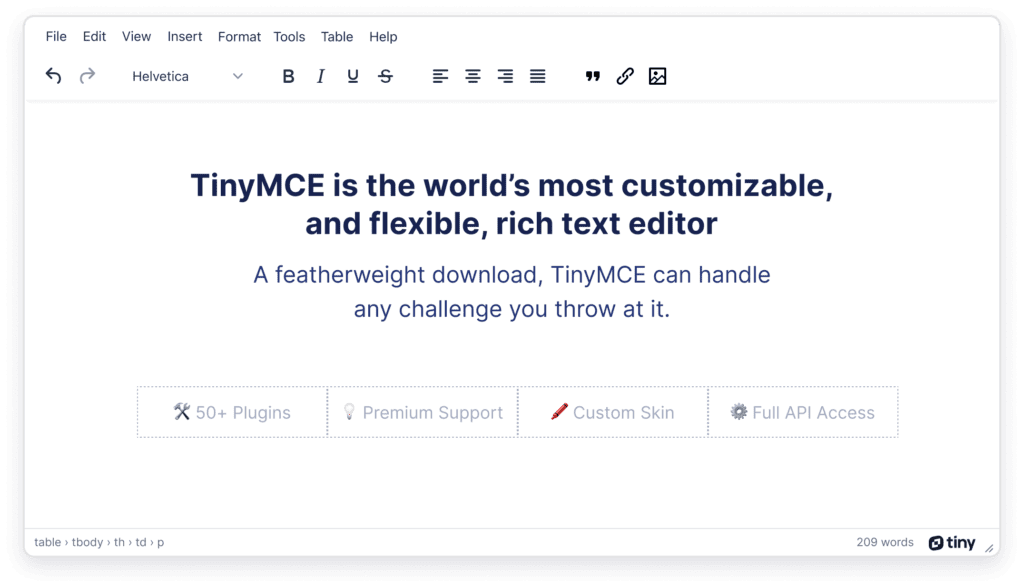
TinyMCE

TinyMCE è un editor WYSIWYG open-source estremamente versatile, apprezzato dagli sviluppatori per la sua flessibilità e le ampie opzioni di personalizzazione. Con la sua robusta API e il supporto di una vasta community, TinyMCE garantisce che gli utenti possano sempre trovare una soluzione alle loro esigenze di modifica HTML.
Caratteristiche
- Modifica di Testo Avanzata: TinyMCE è dotato di un set completo di funzionalità di modifica del testo, inclusa la possibilità di modificare stile, dimensione e colore del carattere. Consente di creare e modificare tabelle e liste con facilità.
- PowerPaste: Una delle caratteristiche più interessanti di TinyMCE è PowerPaste, una funzionalità che gestisce agevolmente il copia e incolla di contenuti da Microsoft Word ed Excel, mantenendo così la formattazione originale e risparmiando all’utente l’ulteriore pulizia del testo.
- Autosave e Correzione Ortografica: Oltre a quanto sopra, TinyMCE offre una funzione di autosave, garantendo che il lavoro non venga perso a causa di un arresto improvviso o di altri incidenti. La funzione di correzione ortografica integrata assicura che il contenuto rimanga privo di errori di battitura e di ortografia.
- Editor di Codice: Nei momenti in cui è necessario intervenire direttamente sull’HTML, TinyMCE fornisce un editor di codice pulito ed efficiente che consente di manipolare manualmente il codice HTML della pagina web.
- Integrazione Multimediale: TinyMCE consente di inserire immagini ed elementi multimediali, come file audio e video, nel contenuto in modo fluido.
- Estensibilità con Plugin: Con la sua ricca collezione di plugin, TinyMCE consente di estendere le funzionalità dell’editor. Sono disponibili plugin per praticamente ogni esigenza, dalla modifica delle immagini all’evidenziazione avanzata della sintassi del codice.
Vantaggi
- Alta Personalizzazione: Uno dei principali vantaggi di TinyMCE è il suo elevato grado di personalizzazione. È possibile regolare praticamente ogni aspetto dell’editor per adattarlo alle esigenze e alle preferenze specifiche.
- Vasta Libreria di Plugin: L’ampia libreria di plugin di TinyMCE significa che è possibile trovare sempre uno strumento o una funzione per soddisfare esigenze specifiche.
- Robusta API: La solida API di TinyMCE lo rende uno strumento versatile che può adattarsi praticamente a qualsiasi applicazione o piattaforma.
Svantaggi
- Configurazione Complessa: Mentre le funzionalità avanzate e la flessibilità di TinyMCE sono i suoi punti di forza, possono portare a una configurazione un po’ complessa, specialmente per i principianti. Comprendere e sfruttare appieno il pieno potenziale di TinyMCE può richiedere una curva di apprendimento ripida.
- Modello di Licenza: Sebbene il nucleo di TinyMCE sia open source, alcune funzionalità e plugin premium richiedono un abbonamento, il che potrebbe non essere adatto agli utenti con limiti di budget.
Summernote

Summernote è un editor WYSIWYG open-source basato su JavaScript e costruito sopra la libreria jQuery. È leggero, intuitivo e ricco di funzionalità, rendendolo una scelta popolare per gli sviluppatori che necessitano di uno strumento semplice ma efficiente per lo sviluppo web.
Caratteristiche
- Modifica di Testo di Base: Summernote consente agli utenti di svolgere compiti di modifica di base del testo, come rendere il testo in grassetto, corsivo, sottolineare, impostare la dimensione e il colore del carattere. Questo include tutte le opzioni di formattazione necessarie per una pagina web.
- Integrazione Multimediale: Oltre al testo, è possibile inserire facilmente link, immagini, video e tabelle nella pagina web con pochi clic. Ciò facilita la creazione di contenuti web coinvolgenti e ricchi di elementi multimediali.
- Visualizzazione del Codice: Per gli utenti più avanzati, Summernote fornisce un’opzione “Visualizzazione del Codice”. Questo consente agli utenti di passare dalla visualizzazione WYSIWYG a un editor di codice dove possono apportare manualmente modifiche al codice HTML.
- Compatibilità con Bootstrap: Summernote è costruito sul framework Bootstrap, rendendolo completamente reattivo e adatto ai dispositivi mobili. Si integra perfettamente con i progetti basati su Bootstrap.
- Modalità Air: Fornisce un’interfaccia senza la barra degli strumenti standard, con le opzioni che appaiono in modo contestuale mentre si seleziona il testo.
- Styling: Summernote supporta l’applicazione diretta di stili CSS a qualsiasi elemento selezionato.
Vantaggi
- Semplicità: Summernote si distingue per la sua semplicità e facilità d’uso. La sua interfaccia utente amichevole e i controlli diretti lo rendono una scelta eccellente per i principianti.
- Leggerezza: Summernote è un editor leggero che non richiede molte risorse, rendendolo una buona opzione per gli sviluppatori che lavorano su progetti in cui le prestazioni sono fondamentali.
- Compatibilità con Bootstrap: Se stai già utilizzando Bootstrap per il tuo progetto, Summernote può essere un’ottima scelta. La sua compatibilità incorporata con Bootstrap assicura un’integrazione efficace con il tuo progetto e una buona risposta su tutte le dimensioni dei dispositivi.
Svantaggi
- Limitate Funzionalità: Rispetto ad altri editor più avanzati, il set di funzionalità di Summernote è un po’ limitato. Per progetti semplici, questo non rappresenterà un problema, ma per lo sviluppo web complesso su larga scala, potresti trovare le sue capacità leggermente restrittive.
- Mancanza di Aggiornamenti: Summernote non riceve aggiornamenti con la stessa frequenza di alcuni altri editor, il che significa che potrebbe mancare delle ultime funzionalità o miglioramenti nello sviluppo web.
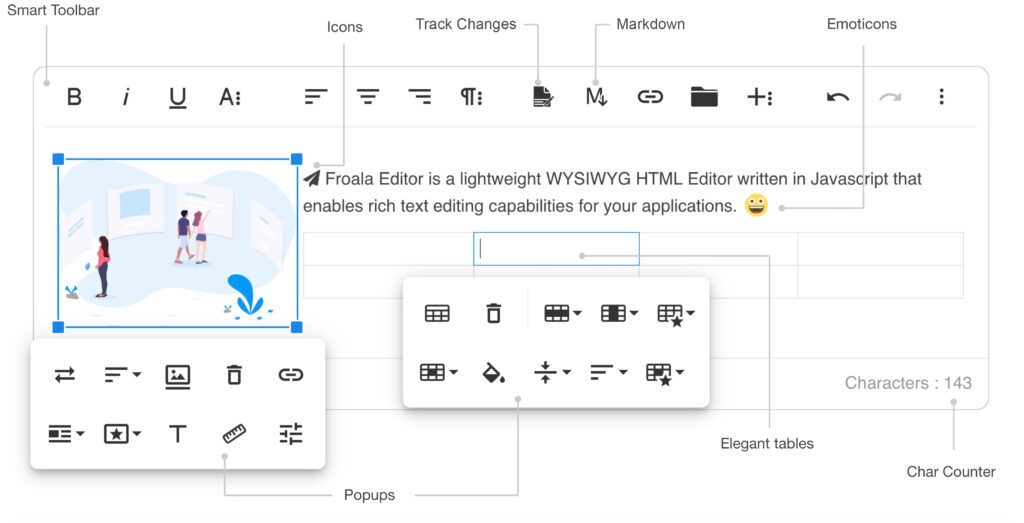
Froala

Froala Editor è una scelta popolare tra gli sviluppatori web grazie alla sua interfaccia pulita e semplice e alle robuste funzionalità. Essendo un editor WYSIWYG completo, offre una vasta gamma di funzionalità adatte sia ai principianti che agli sviluppatori esperti.
Caratteristiche
- Modifica di Testo Avanzata: Froala Editor supporta un’ampia gamma di funzionalità di modifica del testo. È possibile formattare il testo facilmente con opzioni come grassetto, corsivo, sottolineato e barrato. Inoltre, l’editor consente di modificare il colore del testo e dello sfondo, allineare il testo, formattare i paragrafi e creare liste puntate o numerate.
- Editor CSS Inline: Con l’editor CSS inline, Froala consente di stilizzare gli elementi HTML direttamente all’interno dell’editor. Questa funzionalità è particolarmente utile per gli sviluppatori che necessitano di un controllo preciso sull’aspetto dei loro contenuti web.
- Incorporazione di Media: Froala Editor semplifica l’arricchimento dei contenuti web con vari tipi di media. È possibile incorporare facilmente video da piattaforme come YouTube e Vimeo. Inoltre, l’editor consente di inserire immagini, creare gallerie di immagini e persino caricare i propri file.
- Modifica di Tabelle e Form: È possibile aggiungere ed editare tabelle direttamente in Froala Editor. Questa funzione è ottima per creare dati strutturati o layout di form. Allo stesso modo, elementi di form come campi di testo, caselle di controllo e pulsanti radio possono essere facilmente incorporati nelle pagine HTML.
- Visualizzazione del Codice: La funzione di visualizzazione del codice in Froala Editor consente di passare dalla visualizzazione WYSIWYG alla visualizzazione del codice sorgente. Questa è una funzione utile per gli sviluppatori che necessitano di modificare manualmente il codice HTML generato in modo più raffinato.
Vantaggi
- Facilità d’Uso: L’interfaccia semplice e pulita di Froala Editor facilita ai principianti l’inizio della modifica HTML. Le funzioni di modifica comunemente utilizzate sono disposte in modo intuitivo, contribuendo a un’esperienza utente fluida.
- Ricco di Funzionalità: Froala Editor è ricco di funzionalità potenti che soddisfano diverse esigenze di sviluppo web. Che si tratti di modifica di testo avanzata, incorporazione di media o modifica CSS inline, Froala ha ciò di cui hai bisogno.
- Design Responsivo: Froala Editor è progettato con un design responsivo, il che significa che funziona senza problemi su diversi dispositivi e dimensioni dello schermo. Che tu stia lavorando su un desktop, un tablet o un dispositivo mobile, puoi aspettarti un’esperienza di modifica coerente.
Svantaggi
- Funzionalità Premium: Mentre Froala Editor offre un set robusto di funzionalità nella sua versione gratuita, alcune funzionalità avanzate come la collaborazione in tempo reale, il controllo ortografico e il ridimensionamento delle immagini sono disponibili solo nella versione premium.
Jodit

Jodit è un editor WYSIWYG leggero, veloce e user-friendly che offre un perfetto equilibrio tra semplicità e prestazioni. È progettato per essere diretto, rendendolo una scelta popolare tra gli sviluppatori che danno importanza alla facilità d’uso senza compromettere la funzionalità.
Caratteristiche
- Modifica di Testo Avanzata: Jodit fornisce tutte le funzionalità standard di modifica del testo che ci si aspetta da un editor WYSIWYG di qualità, come grassetto, corsivo, sottolineato e inserimento di tabelle.
- Caricamento e Modifica Immagini: Una caratteristica distintiva di Jodit è il suo uploader e editor di immagini integrato, che consente di inserire immagini direttamente nel contenuto e modificarle secondo necessità. Questo include ridimensionamento, ritaglio e altre funzioni di base di modifica.
- Collaborazione in Tempo Reale: Jodit offre anche la modifica collaborativa in tempo reale, una funzione che lo fa distinguere tra molti editor gratuiti. Questo consente a più utenti di modificare lo stesso documento contemporaneamente, una caratteristica preziosa per i progetti di squadra.
- Supporto Multilingua: Jodit supporta una vasta gamma di lingue, rendendolo uno strumento globalmente versatile.
Vantaggi
- Facilità d’Uso: Jodit è apprezzato per la sua interfaccia semplice, che lo rende facile da navigare anche per i principianti.
- Velocità: Jodit è progettato per la velocità. È leggero e non appesantisce il processo di sviluppo.
- Supporto Multilingua: La versatilità linguistica di Jodit consente l’uso in molte diverse regioni, un vantaggio aggiunto per i progetti globali.
Svantaggi
- Funzionalità Gratuite Limitate: Sebbene Jodit offra un set robusto di funzionalità gratuitamente, alcune funzioni avanzate potrebbero richiedere una licenza commerciale. È importante esaminare l’elenco delle funzioni in base alle proprie esigenze per assicurarsi che soddisfi le necessità.
